担当者は知らないとホームページが必ず失敗するPDCAサイクルとは

「ホームページは作っただけでは終わりではない。長い時間をかけて育てる必要がある」とはよく目にします。しかし、実際には作っただけで放置されていたり、最後の記事が1年2年それ以上前になっていたりするホームページがネット上にあふれています。
企業などでオウンドメディア(自社で運営するホームページ)の担当になった人の多くは、いきあたりばったりの対応をするだけで、なにをやったらいいかわからないためでしょう。
もし、そうならば自分たちのやっているホームページ運営方法を見直して、「PDCAサイクル」に当てはめるようにしましょう。
ただ、このPDCAサイクルにはかかわる人は多く、期間も長期に及びます。おそらくは、担当者個人の努力では吸収しきれず、社内のホームページに関係する体制から見直す必要がでてくるはずです。
目次
業務改善などで常識になっているPDCAサイクル
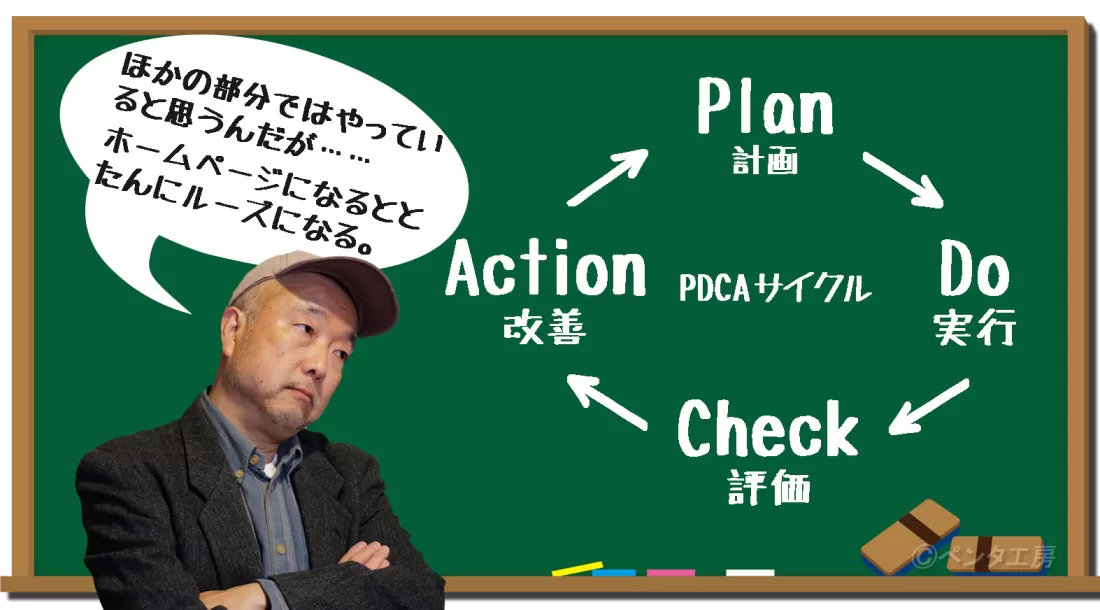
PDCAサイクルは1950年に品質管理の父 エドワード・デミングによって提唱され、今では多くの生産プロセスや業務改善の現場で採用されています。Plan(計画)→Do(実行)→Check(評価)→Act(改善)の4ステップをこの順番で繰り返します。
Plan(計画)
ホームページ制作における「Plan(計画)」の段階では、以下のようなことを行う必要があります。
- 【ホームページの目的と目標の設定】
- ホームページを作る理由(製品販売、ブランディング、顧客サポートなど)を明確化
- 達成したい具体的な目標(アクセス数、問い合わせ数、売り上げなど)を設定
- 【ターゲットユーザーの特定】
- ホームページの主要な訪問者像(年齢、属性、関心事項など)を想定
- ペルソナを作成し、ユーザーの欲求や行動パターンを具体化
- 【情報設計とサイトマップの作成】
- 提供したい主要なコンテンツと情報の洗い出し
- それらを体系的に構造化し、ナビゲーションの設計を行う
- 【デザインコンセプトやUIの検討】
- ターゲットユーザーに合ったデザイン性やUIの方向性を決める
- ワイヤーフレームやデザインモックを作成
- 【技術的な要件の確認】
- 必要な機能要件(ショッピングカート、検索機能、会員制度など)を洗い出す
- 使用する言語、フレームワーク、ホスティング環境を選定
- 【スケジュール、リソース、予算の設計】
- サイト制作のスケジュール管理計画を立てる
- 人員の配置や外注範囲を決める
- 予算計画と費用対効果を見積もる
このように、方向性、要件、リソースなど具体的な計画を立てることが大切です。
Do(実行)
ホームページ制作における「Do(実行)」の段階では、計画に基づいて以下のようなことを行います。
- 【サイト制作】
- コーディング作業を行い、実際のWebページを制作する
- 計画に基づいてコンテンツを作成し、ページに組み込む
- デザインモックに従ってデザインを適用する
- 【機能実装】
- 必要な機能(ショッピングカート、検索、会員制度など)を実装する
- APIの連携など外部システムとの連携を構築する
- 【テスト】
- 各ブラウザ、端末での動作確認テストを実施
- ユーザビリティテストを行い、UIの使いやすさを検証
- セキュリティー脆弱性(ぜいじゃくせい)やアクセシビリティの確認
- 【公開準備】
- ドメインの取得、サーバーの設定など公開に向けた準備を行う
- 計画に基づきアクセス解析ツールなどを設置する
- 【公開】
- テストが完了次第、実際にサイトを一般公開する
- 【運用・保守開始】
- サイト公開後の継続的な運用と保守作業を開始する
- 定期的なセキュリティーアップデートや新規コンテンツの追加を行う
このように、計画に従ってサイトの制作から公開、その後の運用に至るまでが実行段階となります。
Check(評価)
ホームページ制作における「Check(評価)」の段階では、以下のようなことを行います。
- 【アクセス解析】
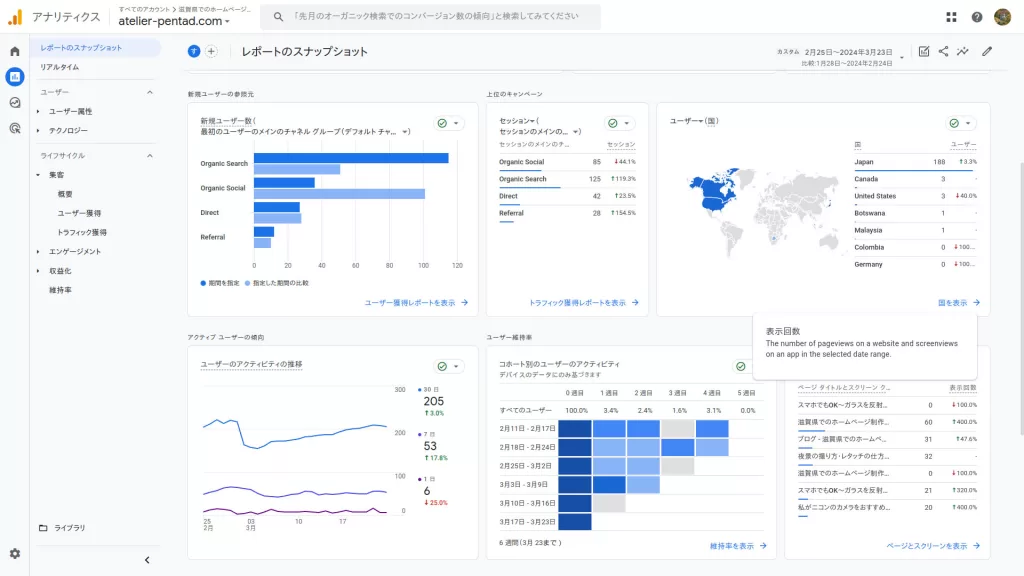
- Google Analyticsなどのアクセス解析ツールを用いて、訪問者の行動データを収集・分析する
- ページビュー数、滞在時間、転換率(問い合わせ/購入率)など主要KPIを測定する
- 【ユーザー調査】
- アンケートなどを行い、サイト訪問者の意見や満足度を把握する
- ユーザービリティの課題や改善点を抽出する
- 【レビュー】
- サイトのSEO対策状況を確認し、検索エンジンでの評価を分析する
- キーワードランキングや流入経路など、SEO効果を測定する
- 【コンバージョン分析】
- サイトのコンバージョンを阻害する要因を特定する
- フォームの入力率や離脱ページなどを分析し、改善ポイントを見つける
- 【目標値の達成度合いの確認】
- 事前に定めたKPIが達成できているかをレビューする
- 目標が達成できなかった理由を探る
- 【課題と改善点のまとめ】
- 分析の結果から導き出された具体的な課題と改善案をリストアップする
こうしてデータに基づいた定量評価と、ユーザーの視点に立った定性評価を行うことが重要です。

Act(改善)
ホームページ制作における「Act(改善)」の段階では、「Check(評価)」で明らかになった課題や改善点に対して、以下のようなアクションを行います。
- 【改善計画の策定】
- 評価結果を基に、具体的な改善計画とスケジュールを立案する
- 優先順位を付け、実現性や費用対効果を考慮する
- 【サイト改修】
- コンテンツやデザイン、UIの見直しが必要な場合は実際に修正を行う
- ユーザビリティ向上のためのナビゲーション変更なども実施
- 【機能の追加・強化】
- 不足している機能を新たに追加・実装する
- 既存の機能の改善が必要な場合は、ブラッシュアップする
- 【SEO対策の強化】
- 評価で見つかったSEO上の課題に対し、適切な施策を実行する
- コンテンツ最適化、構造化データ改善、外部施策など
- 【システム改修】
- パフォーマンス、セキュリティー、アクセシビリティなどの問題があれば改修する
- 【教育と運用体制の見直し】
- サイト運用者に対する教育を実施し、ナレッジの底上げを図る
- 円滑な運用ができるよう、体制や役割を見直す
計画(Plan)から実行(Do)、評価(Check)を経て、このように改善アクション(Act)を行うことで、ホームページを継続的に良いものへと進化させていくことができます。

ホームページのPDCAサイクルにかかわる人たち
企業側の担当者はホームページ制作会社をひとまとめにしてみてはいけません。以下に紹介するように多種多様は作業者がいます。もし、ホームページの制作や運営で問題があれば、「だれがその原因になっているか」を把握しておいたほうが解決が早いはずです。
ホームページ制作会社側の参加者
制作会社側でホームページのPDCAサイクルにかかわる人々は、以下のようなメンバーが考えられます。
- 【Webディレクター/プロデューサー】
- プロジェクト全体を統括する立場
- PDCAサイクルの計画策定と進行管理を行う
- 【Webデザイナー】
- サイトのUI/UXデザインを担当/評価を経てデザイン改修を実施
- 【Webコーダー/フロントエンドエンジニア】
- コーディングおよび実装作業を担当
- 機能改善やパフォーマンス改善を実施
- 【システムエンジニア/インフラエンジニア】
- サーバー構築やシステム設計を担当
- システム改修やセキュリティー対策に従事
- 【ライター /カメラマン/編集者】
- サイトに掲載する各種コンテンツを制作
- ユーザー視点でコンテンツ改善を実施
- 【SEO対策専門家】
- サイトのSEO対策を統括
- アクセス解析と改善策の立案を担当
- 【マーケター/Webマーケティング担当者】
- Web全般の企画立案と数値分析を実施
- マーケティングの観点からPDCAを回す
ただし、これら全員がいるとは限りません。また、一人が複数を担当している場合もあります。
企業側のホームページ担当者がやるべきこと
おそらくは、企業側のホームページ担当者の大半は、ここまでの話はちんぷんかんぷんでしょう。イメージさえわかない単語もあるはずです。
当然、これらの実務はホームページ制作会社がやります。
しかし、丸投げにしてはいけせん。ホームページが思ったように成果を上げない理由の多くはその丸投げにあります。
実はホームページ制作会社の多くは、SEO対策まではわかりません。デザインをして、ネット上に表示できるようにするのが彼らの受け持つ範囲です。
記事や写真にしても、基本的には依頼主が持ち込まなければいけません。仮に制作会社が「自分のところでも用意できる」としていても、文章や写真のプロではない、単に社内の担当者が書いたり撮ったりするだけです。
さらには、良心的なホームページ制作会社、プロフェッショナルなホームページ制作会社ばかりとは限りません。「とりあえず、それっぽく出来ていればいい。どうせ、お客にはわからない」といったところも少なくないのです。
アウトソーシング一般の話と同じです。相手のやった仕事内容や相手の評価ができる程度には、自分の方でも勉強しておく必要があります。
ホームページのPDCAサイクルにかかる時間
ホームページのPDCAサイクルが一巡するのにかかる期間は、サイトの規模や運用体制、目的によって大きく異なります。一般的には以下のような期間が目安となります。
【小規模サイト】
- 新規制作の場合: 2〜3カ月
- 既存サイトの改修の場合: 1カ月
【中規模サイト】
- 新規制作の場合: 3〜6カ月
- 既存サイトの改修の場合: 2〜3カ月
【大規模サイト】
- 新規制作の場合: 6カ月以上
- 既存サイトの改修の場合: 3〜6カ月
特に新規サイト制作の場合は、計画策定から実際の制作、リリース後の評価・改善まで相当な期間を要します。一方で既存サイトの場合は、計画や評価で一定の時間を割く必要があるものの、実行の部分は比較的スピーディに行えます。
また、ホームページの目的によっても期間は変わってきます。単なる広報サイトであれば短期間で済みますが、ECサイトのようにシステム連携が複雑な場合は、さらに長い期間が必要になります。
いずれにしろ、PDCAサイクル自体は継続的に回す必要があり、ホームページの成長とともにサイクルを回す期間は長期に及ぶことになります。
企業のホームページ担当者は多数の専門家を使い、長期に渡ってマネジメントする必要がある
ホームページを適切に制作・運営するためには、多岐にわたる専門的な知識と経験が必要不可欠です。しかし残念ながら、多くの企業がこの点をないがしろにしている現実があります。
ホームページのPDCAサイクルを確実に回すには、Webディレクター、デザイナー、エンジニア、ライターなど、様々な職種のプロフェッショナルがかかわり、それぞれの役割を果たさなければなりません。加えて、マーケティングの視点からサイクルを回すことと、定期的にSEO対策を行うことも重要です。
にもかかわらず、多くの企業では専門知識も興味もない社員に白羽の矢が立てられがちです。そのうえ業務に追われ、勉強する時間すら与えられません。
このような体制で制作・運営するホームページがまともに機能しないのは当たり前でしょう。
ホームページは企業などの組織の顔です。PDCAサイクルを適切に回せる体制を整備し、それに見合う人的リソースを確保することが不可欠です。甘い考えを改め、ホームページ制作・運営に対する意識改革を行う必要があります。

コメントを残す