画像編集はGIMPも選択肢に〜Photoshopと互換性がある無料代替ソフト

前回、「写真は撮ったままでは完成ではなく、レタッチして初めて完成する」との話を書きました。
当然、「写真をまともにやろうというのならば、カメラがあるだけでは不十分だ。画像編集ソフトまで用意しないといけない」という話にもなります。ないと、レタッチはできませんから。
画像編集ソフトの定番中の定番はAdobe社のAdobe Photoshopです。しかし、「料金はサブスク制となじみにくいうえに、高い」「機能が増え、パソコンの必要システム構成も厳しい」など、手を出しにくいものになっています。
実はPhotoshopの代わりになるソフトもいくつかあります。いわゆる「代替ソフト」です。今回はその代表的な存在である「GIMP(ギンプ、GNU Image Manipulation Program)」をご紹介しましょう。
Photoshop、Elements、GIMP 写真加工ソフト3種の比較
写真編集ソフトといえば、だれしもまずはAdobe Photoshop(以下、Photoshop)を思い浮かべるでしょう。機能の充実や使い勝手のよさではほかを圧倒しているのは認めざるをえません。
実は、機能面などにほんの少し目をつぶれば、無料で使える写真加工ソフトもあります。しかも、Adobe Photoshopとは互換性まで確保しています。
Photoshopの料金は年額1万4,080円
Photoshopは2012年にサブスク制(定額制)になってから、金額がわかりにくくなっているので、一回整理します。
Photoshopが最も安く使えるのは、現像ソフトのLightroomとのセットになっている「フォトプラン 20GB」です。2024年3月からの新料金で、「年間プラン(月々払い)」が1,180円(税込み)、「年間プラン(一括払い)」が1万4,080円(税込み)かかります。
Photoshopはオンラインで使うのではなく、パソコンにインストールするソフトですが、支払いを怠ると、期限がすぎて1カ月で使えなくなるようです。
Elementsでも写真加工ならば十分
Adobe社はほかの写真編集ソフトとしてPhotoshop Elements(以下、Elements)もだしています。Photoshopから一部の機能を省略し、約2万円の買い切りにしたものです。
「機能を省略」とはいえ、おそらくは写真の編集だけに使うのならば、十分です。というのは、Photoshopはデザイナーなども使うために、機能が肥大化しました。この数年、Adobe社は熱心にAI機能まで付け足そうとしています。
しかし、撮った写真データをレタッチして、写真としての完成度を高める機能については、驚くほど変化していません。30年ほどPhotoshopを使い続けている私はそう思います。
ひとつふたつの例外はあるものの、Elementsはその「写真としての完成度を高める機能」を備えています。ですから、まだ写真編集ソフトを持っていない人に対する、私としての一番のおすすめはこのElementsです。
互換ソフトGIMPがおすすめな理由

Elementsでも、「買ったところでどれだけ使うかわからない」とちゅうちょする人もいるかもしれません。ならば、無料の「GIMP」はいかがでしょうか。
無料以外にGIMPがおすすめな理由は……
・「text機能」が弱いなど欠点もあるが、大半の部分でPhotoshopに匹敵する高機能
・(ほかの編集ソフトでも同様だが)Photoshopが強大すぎるために、Photoshopを意識して開発されていて、操作感に決定的な違いはない。そのため、GIMPでなじんでおけば、PhotoshopやElementsへも移行しやすい
・この種のソフトには珍しく、PhotoshopやElementsのPSDファイルが使える。一部にGIMP側では対応していない機能もあるものの、Photoshopユーザーらとファイルの交換も可能
……です。
GIMPを使ったレタッチの実演
GIMPのインストールデータはソフトウエア紹介サイトの「窓の社」からダウンロードできます。
https://forest.watch.impress.co.jp/library/software/gimp/
もし、インストール方法などで迷っても、ググればすぐに解決方法は見つかるでしょう。利用者が多いのです。
ここでは、1枚の写真データをサンプルに、実際のレタッチの手順をお見せします。
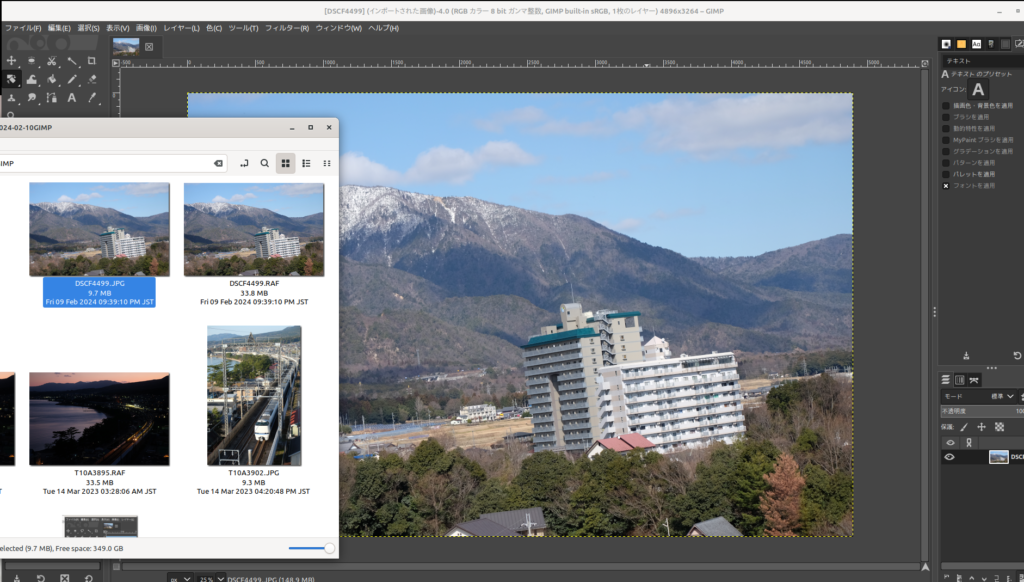
画像のセット

・左上隅の「ファイル」→「開く/インポート」で、画像のあるところまで行く。
あるいは、画像をドラッグしてGIMPの画面で放してもOK。
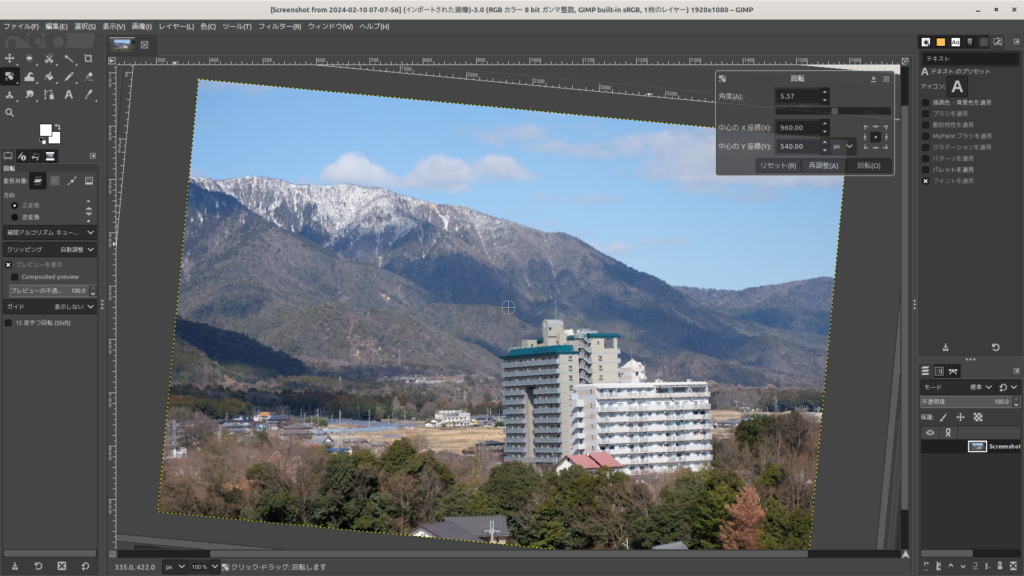
水平・垂直を直す

・画像の上で右クリック→「ツール」→「変形ツール」→「回転」
右上に現れる小さいウインドウで、スライダー部分を動かすなどして調整。あるいは、画面の上で左クリックしたままマウスを動かせば、画像がまるごと回転する。
終わったら小さいウインドウ内の「回転」をクリックして確定させる。
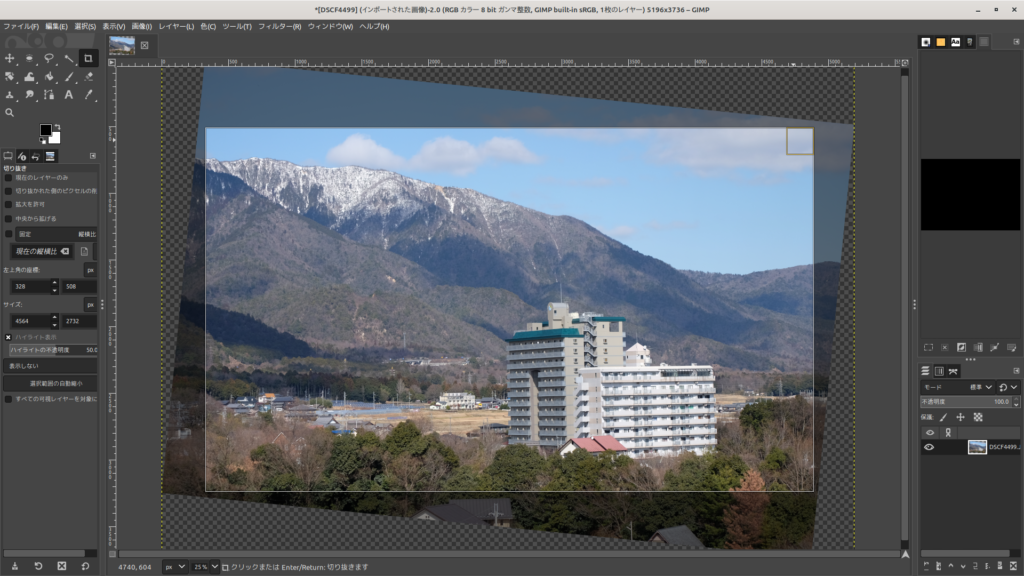
切り抜き

・画像の上で右クリック→「ツール」→「変形ツール」→「切り抜き」
画面の上で、左クリックしたままドラッグしたら、切り抜き範囲を指定できる。
細かい調整は、切り抜き範囲の四隅にマウスを持っていき、小さい四角が表れたら、それをドラッグする。
範囲を決めたら、画像の上でダブルクリックをし、確定させる。
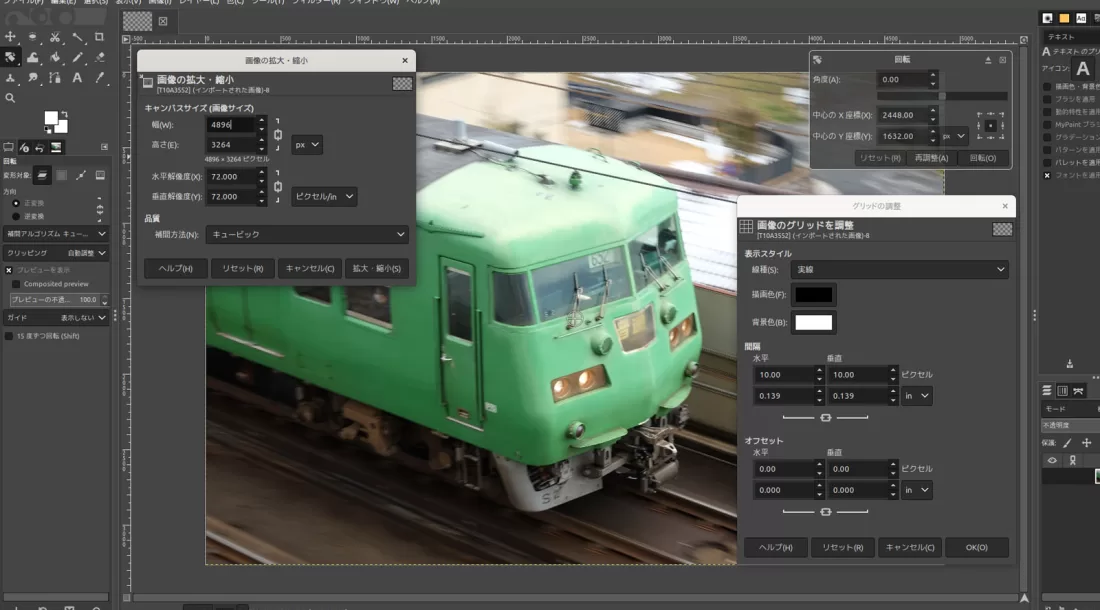
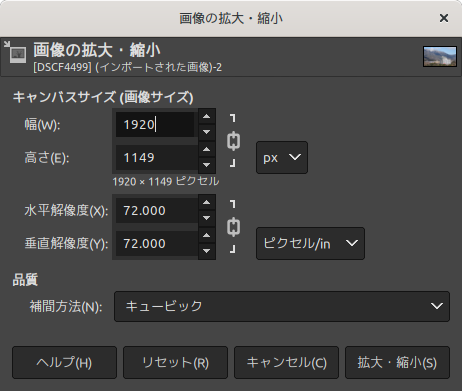
画像サイズの決定

・画像の上で右クリック→「画像」→「画像の拡大・縮小」
画像サイズを入力するための小さいウインドウが現れる。1920(px)などの数字を入れる。そのままならば「幅」か「高さ」のどちらかを入れると、縦横比を維持した数字が残りの方に自動的に入力される。
「拡大・縮小」をクリックして確定させる。
表示サイズの調整
画像が小さくなった場合。
・画像の上で右クリック→「表示」→「表示倍率」→「ウインドウ内に全体を表示」
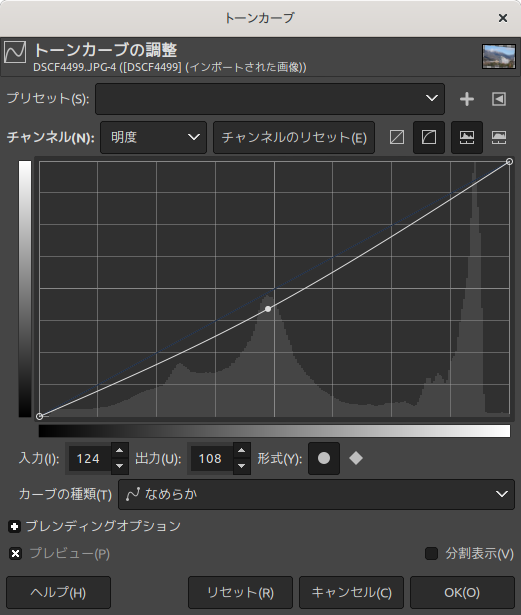
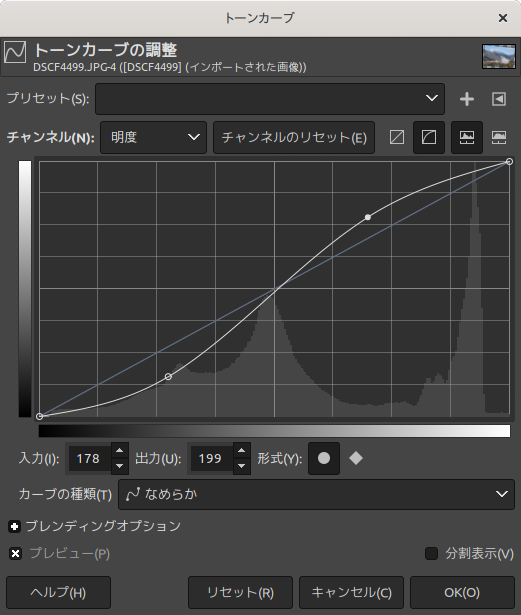
露出オーバー・露出アンダーの調整

この画像の場合、やや色が浅かったので(露出オーバー)、「トーンカーブ」で調整する。
・画像の上で右クリック→「色」→「トーンカーブ」
斜めになった線の中央で左クリックし、そのまま引きずって下げる。

※明るくする場合は逆に上げる。
※※今回は必要ないが、コントラストを上げるときは、このラインを「S字」の形にする。
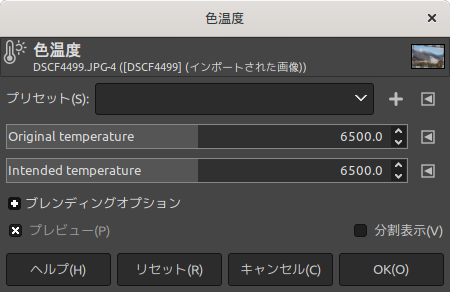
ホワイトバランスの調整

全体的に青みがかかっているようなので、ホワイトバランスを調整する。
・画像の上で右クリック→「色」→「色温度」
下の段の「intended temperature」の数値で調整する。数値を上げれば色温度が下がる(赤っぽくなる)。下げればその逆。今回は色温度を下げる。
「OK」で確定する。
ウオーターマークを入れる

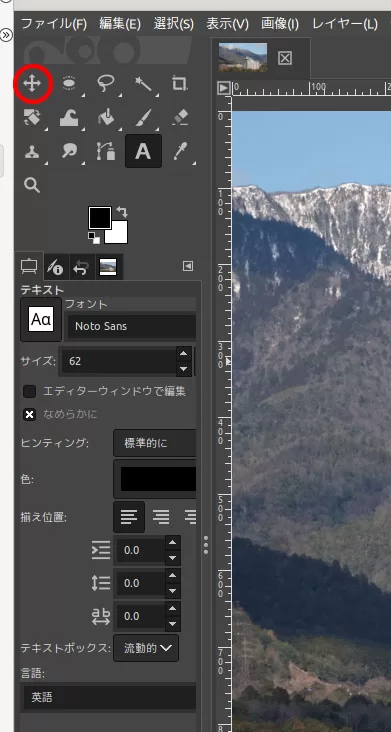
・画像の上で右クリック→「ツール」→「テキスト」
左端の部分に「テキスト」の設定画面がでる。「フォント」や「フォントサイズ」「色」などが選べる。今回はフォントは「Noto Sans」とし、色は「白」
画面の上で右クリックし、そのままドラッグすると、文字を入れる範囲が指定できる。
位置を動かすには、左上のパレットから、「✚」を選ぶ。このときに、「アクティブレイヤーを移動」にクリックが入っているのを確認しておく。
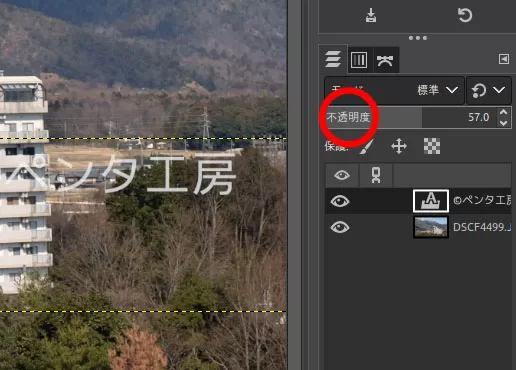
文字をウオーターマーク化(薄くする)のには、右下のレイヤーで「不透明度」をいじればいい。

※GIMPは実は日本語機能が十分ではない。テキストが日本語で入力できない場合は、よそで書いておき、コピー&ペーストをする。
ファイルの保存

GIMP独自のファイル形式で保存する
・画像の上で右クリック→「ファイル」→「保存」
ただし、この手順ではGIMP独特の「xfcファイル」で保存される。
「jpg」「png」などのファイル形式で保存する

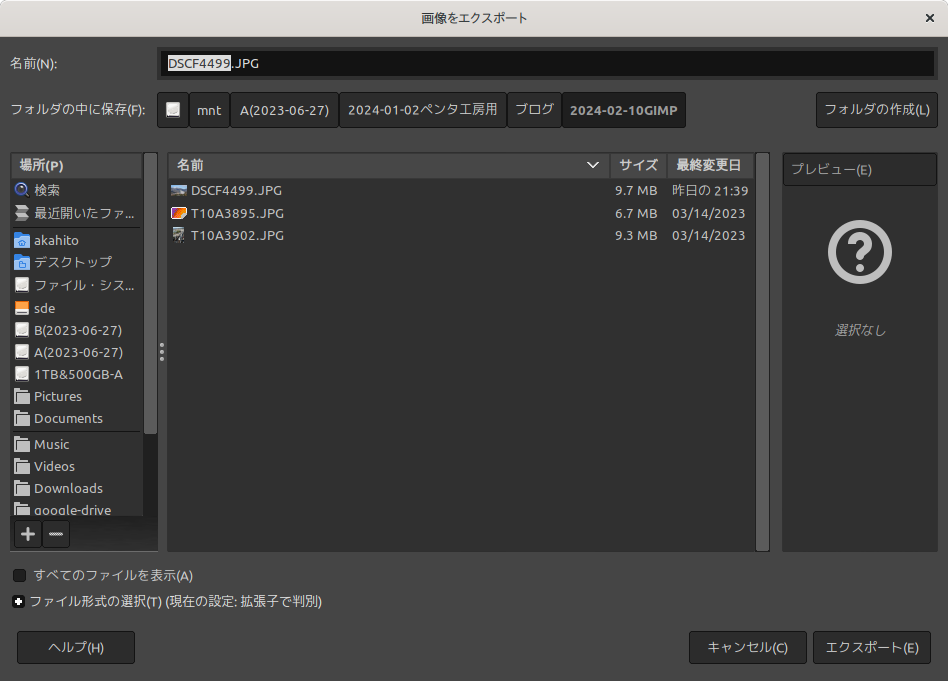
・画像の上で右クリック→「名前をつけてエキスポート」
これで保存するフォルダーが開く。ファイル形式を指定するには、自分で末尾を「.png」「.jpg」などに書き換える。ただし、同じ名前・同じファイル形式があると上書きになるので注意。名前を変えたほうがいい。
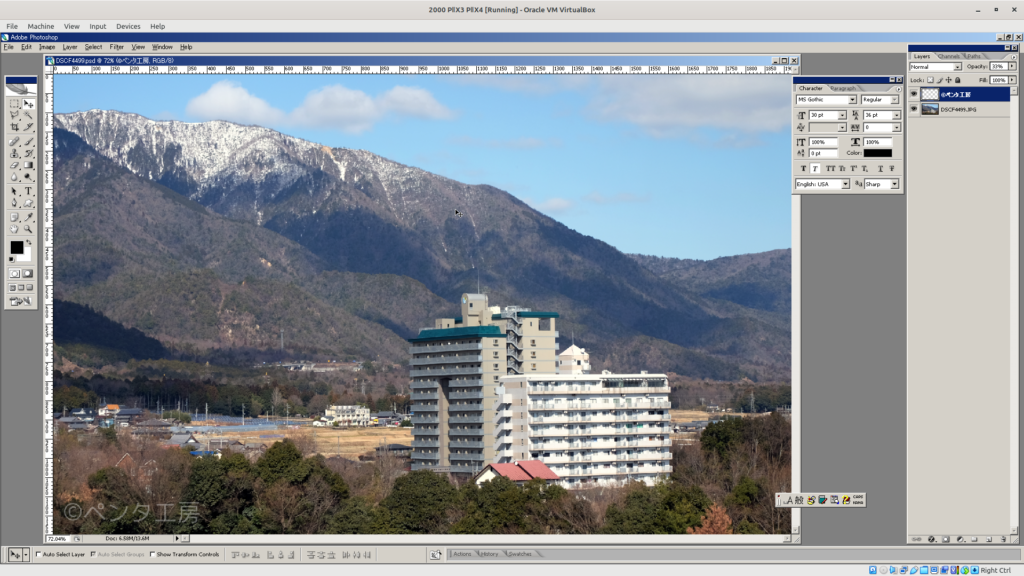
「.psd」にすればPhotoshopのファイルになり、実際にPhotoshopでも使える。

SNSレベルの写真から脱却する第1歩に、まずはGIMPでレタッチになじんでみる
今回ご紹介したGIMPの機能はごくごく一部です。「それだけGIMPが充実している」ともいえますし、「レタッチではやることが多い」ともいえます。
ただ、使うソフトをPhotoshopやElementsに変えても同じ話です。
写真を撮ったまま、何らレタッチをせずにアップするのはSNSのやり方です。今はそちらの楽しみ方のほうが主流になってしまって、忘れられているかも知れません。本来、写真は撮ったあとも手間のかかるものです。
その手間をかける際に必要な画像編集ソフトの代表がPhotoshopです。しかし、料金などを考えると、ちょっとやそっとの覚悟では手を出せないのもわかる気もします。
まずは、GIMPで試し、レタッチのBeforeとAfterを比べてみましょう。「なかには、これでレタッチの必要性に気がつく人がでてくるかも」と期待しています。このGIMPで十分な人もいるでしょうし、Photoshopを契約するにしても、GIMPで画像編集を試した後でいいかもいれません。

コメントを残す